Embed an Instagram post
Sometimes you just want to feature a single specific Instagram post, usually in a blog post or article. In that case the Instagram post embed feature is a great option, and might be all you need.
An embedded post looks like this:
To embed a post:
- Find the post you want to embed on https://instagram.com and click to open the post details popup.
- Click the three dots in the upper right corner
- Click “Embed”
- Click “Copy embed code”
- Paste the embed code anywhere you can add custom code snippets. All modern website platforms allow this in some form or other.
- For example, to add to a WordPress page, just insert a “Custom HTML” block, and paste in the embed code. That’s it!
Embed an Instagram profile
If you want to link to an Instagram profile and show a preview of the first few posts you can use a profile embed. You won’t have any control over presentation or layout, but you do get a simple embedded gallery.
An embedded profile looks like this:
To embed a profile:
- Find the profile you want to embed on https://instagram.com and click to open the post details popup.
- Click the gear icon in the upper right corner
- Click “Embed”
- Click “Copy embed code”
- Paste the embed code anywhere you can add custom code snippets.
Use an Instagram feed widget
To embed a full, customizable feed of Instagram posts from a user or hashtag, you can use a Behold JavaScript widget. Behold widgets are ADA and GDPR compliant, and offer advanced presentation and filter options. Perfect for displaying an embedded gallery of your most recent Instagram posts or a hashtag campaign.
Easy to integrate with any website platform, ecommerce store or even Klaviyo email campaigns.
Here’s a basic example:
See more in the example gallery →
To use a Behold widget:
- Sign up for a free Behold account
- Connect an Instagram source
- Add a widget feed
- Customize your widget, add mobile breakpoints
- Copy your embed code. Paste it wherever you can add custom HTML.
More detailed instructions can be found in our docs. Check out the examples gallery to see the Behold widget in action.
Here are a couple examples of what you can do with a Behold widget:
Build a custom gallery
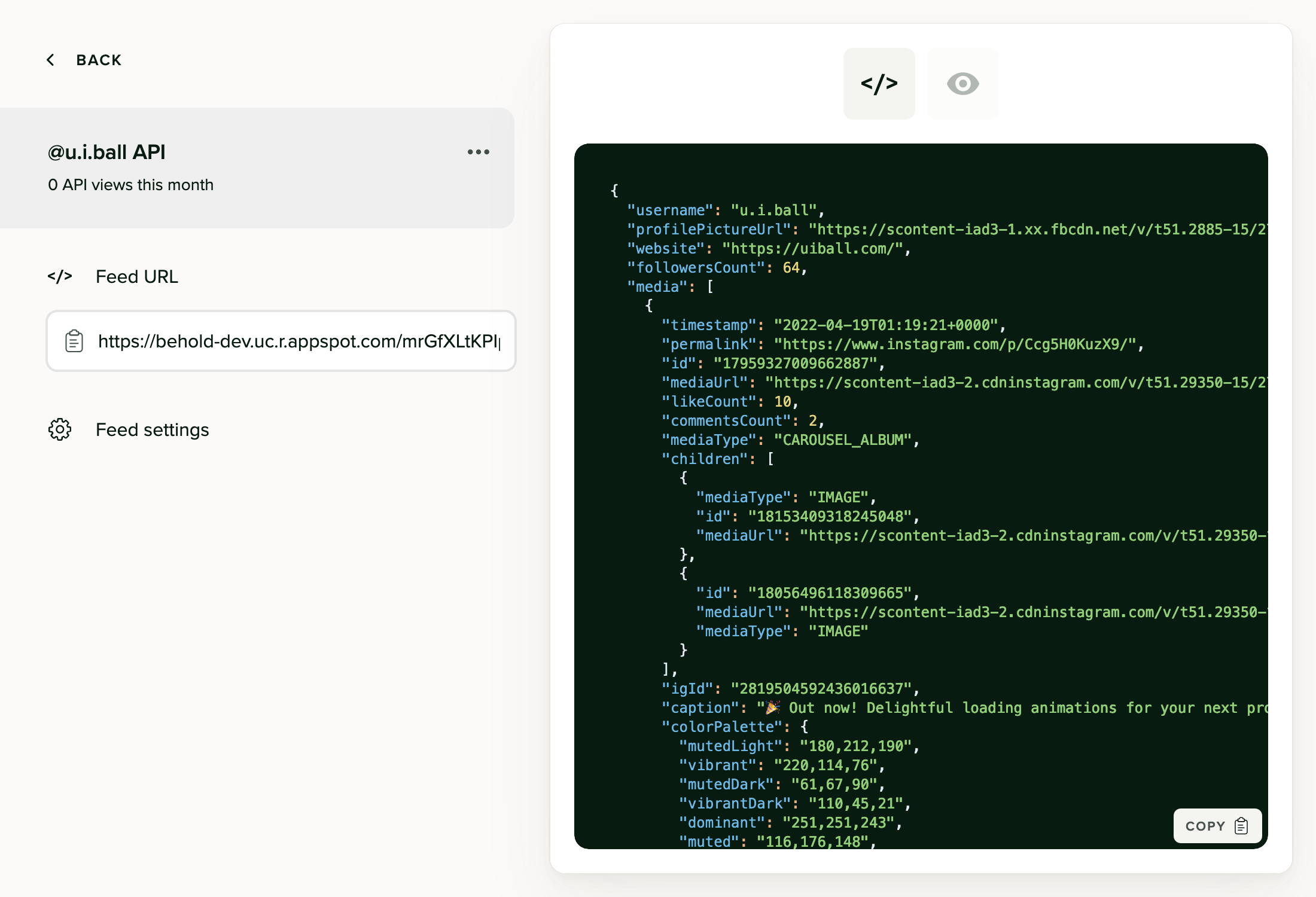
Aside from our widgets, Behold offers an extremely simple way to access a JSON feed of Instagram posts, so you can build your own UI.
After creating a free Behold account just connect an Instagram source, create an JSON feed, and copy your unique feed URL.
Your feed URL will look like this:
https://feeds.behold.so/zFgp2Jbbk23Ovf1ZUOhqMore details can be found in our docs.